什么是跨域问题
出于安全考虑,浏览器会限制脚本中发起的跨站请求,浏览器要求JavaScript或Cookie只能访问同域下的内容。由于这个原因,我们不同站点之间的数据访问会被拒绝。
Cors解决跨域问题
跨域资源共享( CORS )机制允许 Web 应用服务器进行跨域访问控制,从而使跨域数据传输得以安全进行。它解决跨域问题的原理是通过向http的请求报文和响应报文里面加入相应的标识告诉浏览器它能访问哪些域名的请求。
解决跨域问题实例
下面就写一个简单是实例来说明如何使用CORS解决跨域
1、建立测试项目
1.1、新建两个ASP.NET Web 应用程序,作为Web站点和WebApi站点:

1.2、配置WebApi站点
在WebApiConfig.cs文件里面配置Web API 路由,指向具体的action//Web API 路由config.MapHttpAttributeRoutes();config.Routes.MapHttpRoute( name: "DefaultApi1", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); 在控制器中新建一个测试方法,用于返回请求数据:
[Authorize][RoutePrefix("api/Account")]public class AccountController : ApiController{ /// /// 得到所有数据 /// /// 返回数据 [HttpGet] public string GetAllData() { return "Success"; } } 启动Web API项目,站点端口号为:8476
1.3、配置Web站点
新建一个index测试页面:Index 测试结果:hello world
public ActionResult Index(){ return View();} 用jquery 的 ajax处理请求:
2、测试
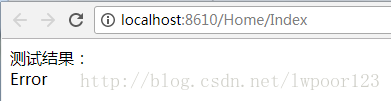
在不做任何处理的情况下,运行Web项目,结果为:

可以看到浏览器拒绝了我们的跨域访问。
3、使用CORS跨域
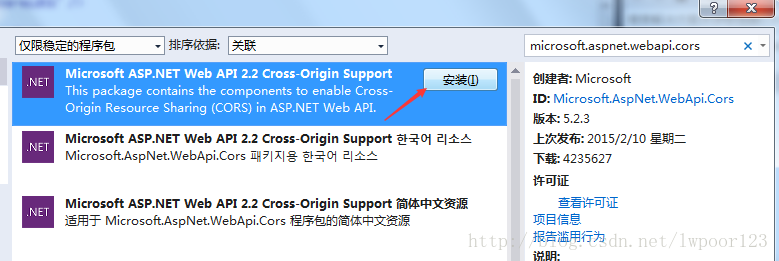
首先安装CORS,在WebApiCors项目上面使用Nuget搜索“microsoft.aspnet.webapi.cors”,安装第一个
 当我们安装这个包之后,现有的packages目录下会添加两个名称分别为“Microsoft.AspNet.Cors.5.2.3”和“Microsoft.AspNet.WebApi.Cors.5.2.3”,针对保存其中的两个程序集(System.Web.Cors.dll和System.Web.Http.Cors.dll)的引用被自动添加到WebApiCors项目中
当我们安装这个包之后,现有的packages目录下会添加两个名称分别为“Microsoft.AspNet.Cors.5.2.3”和“Microsoft.AspNet.WebApi.Cors.5.2.3”,针对保存其中的两个程序集(System.Web.Cors.dll和System.Web.Http.Cors.dll)的引用被自动添加到WebApiCors项目中 
然后在App_Start文件夹下面的WebApiConfig.cs文件夹配置跨域
public static class WebApiConfig{ public static void Register(HttpConfiguration config) { //跨域配置 config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // Web API 路由 config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi1", routeTemplate: "api/{controller}/{action}/{id}", defaults: new { id = RouteParameter.Optional } ); } } 我们暂定三个“*”号,当然,在项目中使用的时候一般需要指定对哪个域名可以跨域、跨域的操作有哪些等等。这个下面介绍
重新运行:
谷歌
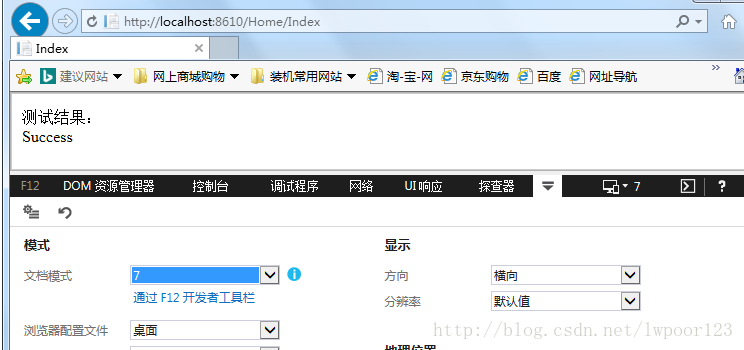
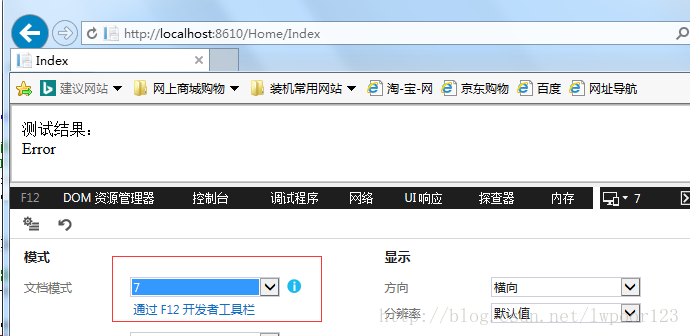
IE7、IE8、IE9
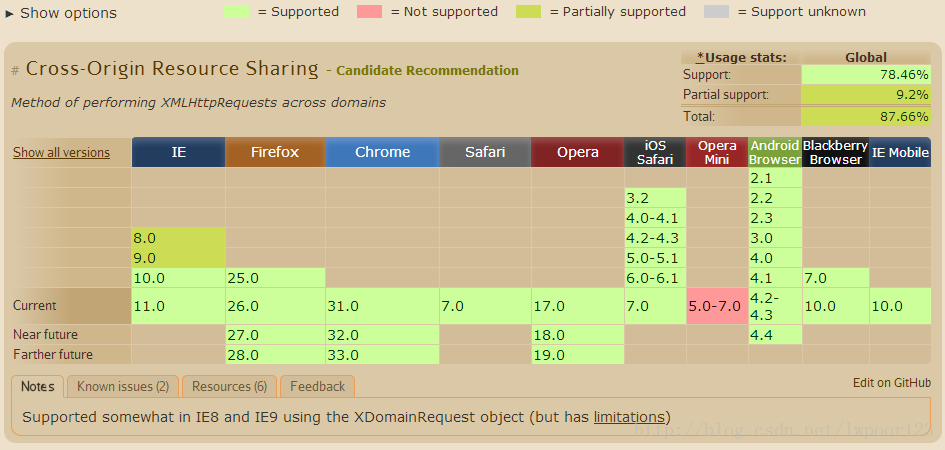
 我都已经设置跨域了呀,怎么IE7、8、9还是不行呢?这个时候就有必要说说CORS的浏览器支持问题了。网上到处都能搜到这张图:
我都已经设置跨域了呀,怎么IE7、8、9还是不行呢?这个时候就有必要说说CORS的浏览器支持问题了。网上到处都能搜到这张图: 
可以看到IE8、9只有部分浏览器支持,那么如何解决IE浏览器支持问题呢,其实在调用处指定 jQuery.support.cors = true; 这一句就能解决IE8、9的问题了:
4、CORS的具体参数设置。
上文我们用的是:config.EnableCors(new EnableCorsAttribute(““, ““, “*”));,这里的*号表示只要别人知道你的url,任何请求都能返回资源,这是不安全的,所以需要进行访问控制。
配置方法一 在Web.Config配置:然后在WebApiConfig.cs文件配置
public static void Register(HttpConfiguration config){ //跨域配置 var allowedMethods = ConfigurationManager.AppSettings["cors:allowedMethods"]; var allowedOrigin = ConfigurationManager.AppSettings["cors:allowedOrigin"]; var allowedHeaders = ConfigurationManager.AppSettings["cors:allowedHeaders"]; var geduCors = new EnableCorsAttribute(allowedOrigin, allowedHeaders, allowedMethods) { SupportsCredentials = true }; config.EnableCors(geduCors); //config.EnableCors(new EnableCorsAttribute("*", "*", "*")); 配置方法二
如果你只想对某一些api做跨域,可以直接在API的类上面使用特性标注即可。[EnableCors(origins: "http://localhost:8610/", headers: "*", methods: "GET,POST,PUT,DELETE")]public class AccountController : ApiController { /// /// 得到所有数据 /// /// 返回数据 [HttpGet] public string GetAllData() { return "Success"; } }